Copyright 2012-2021 今日看点 All rights reserved. 苏ICP备13052634号-10
声明: 本站部分内容来源网络,如果你是该内容的作者,并且不希望本站发布你的内容,请与我们联系

我们将在24小时内删除
友情链接: 网站地图
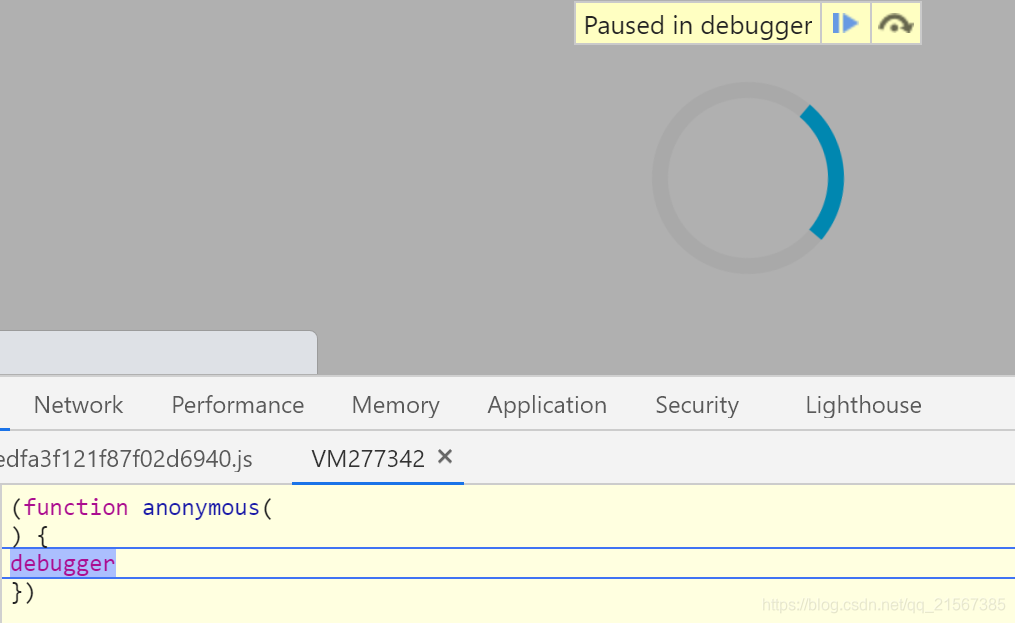
刚刚逛原神社区,不经意间按到了 f12 打开了控制台,突然屏幕暗了,发生甚么事了!

我一看,嗷,原来是进到无限 debbuger 调试了,传统审查讲究点到为止,用了 debbuger 这还了得,马上开始审查源码。

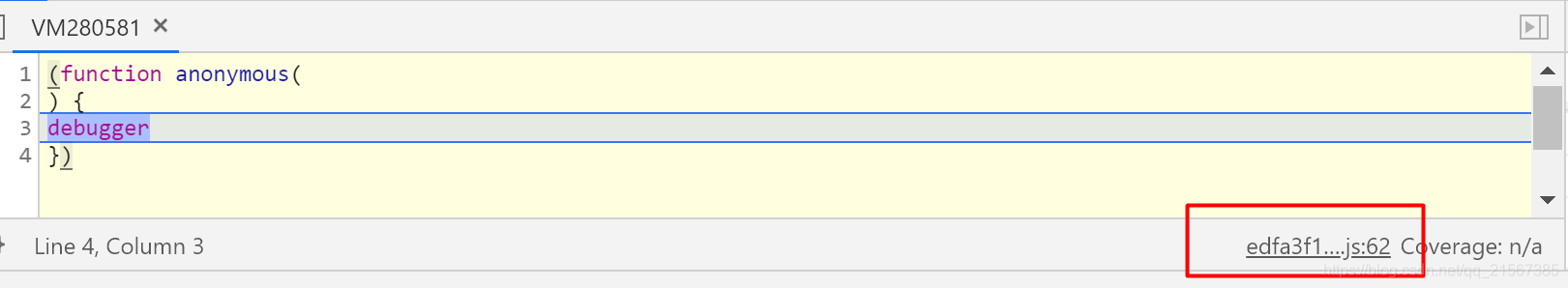
别看 Tab 标题是 VM 开头,其实右下角可以溯源,我们点进去格式化看看:

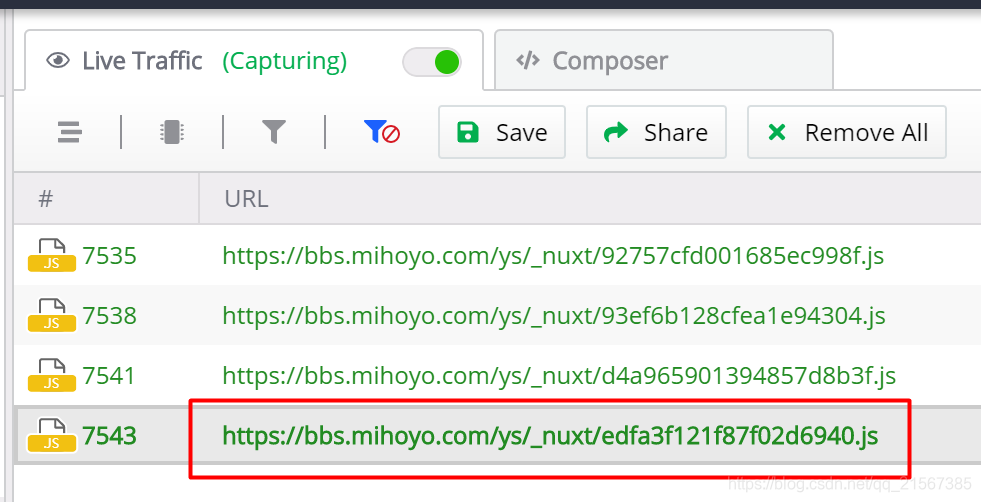
原来是这一行不讲武德,马上到 Fiddler 官网下载一个抓包工具,安装好后 ctrl + f5 刷新缓存找到该文件:

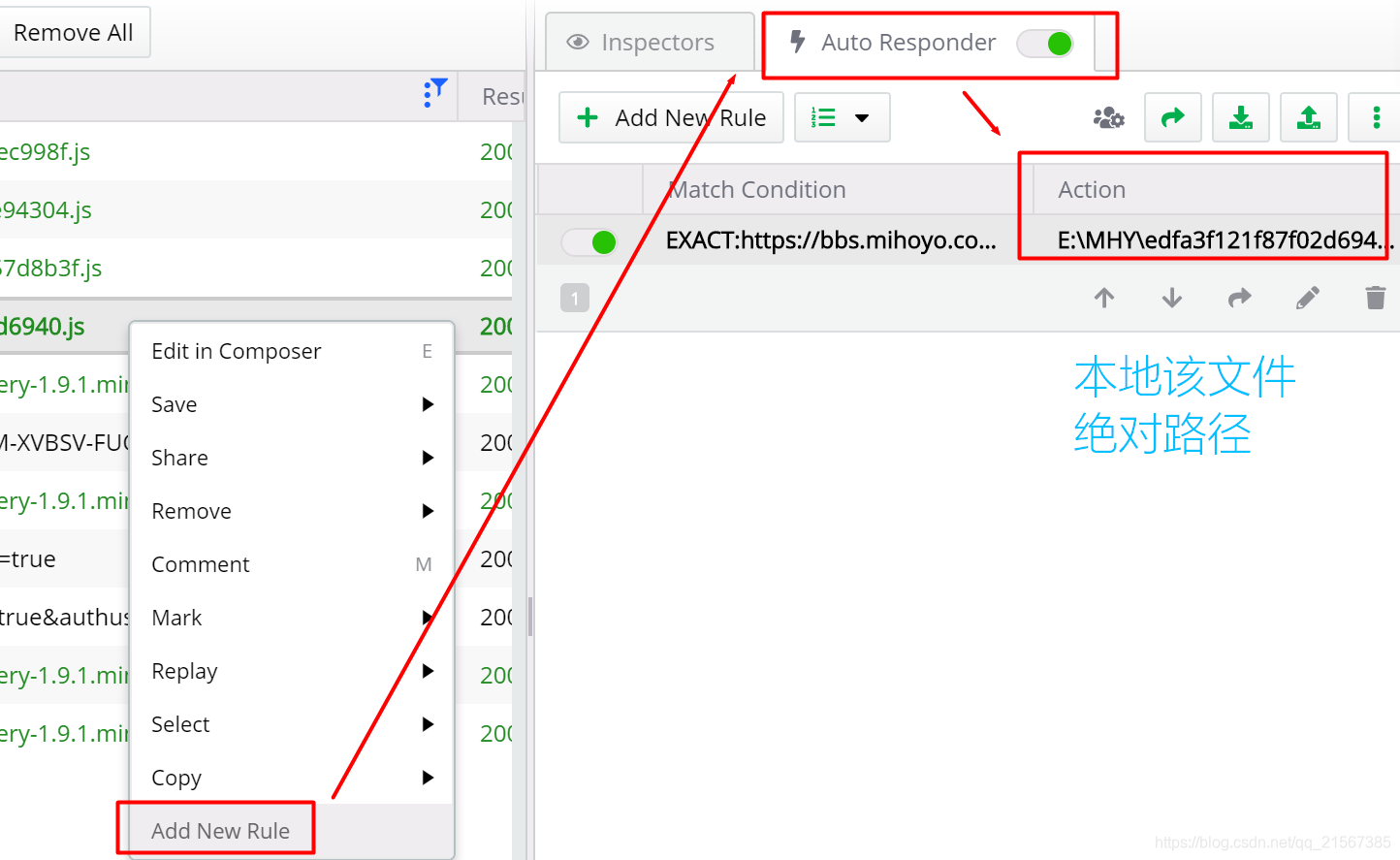
下载一份到本地,然后在 Fiddler 右侧面板配置本地拦截:

ok,现在我们在该文件头追加一行 console.log('拿下!') 刷新页面看一下:
(window.webpackJsonp=window.webpackJsonp||[]).push([[3],[,,,function(t,e,n){"use strict"; console.log('拿下'); n.d(e,"d",(function(){return r})),n.d // .........控制台:

谢谢你,Fiddler 。
先在文件开头声明好 rude ,方便存放我们后续的变量:
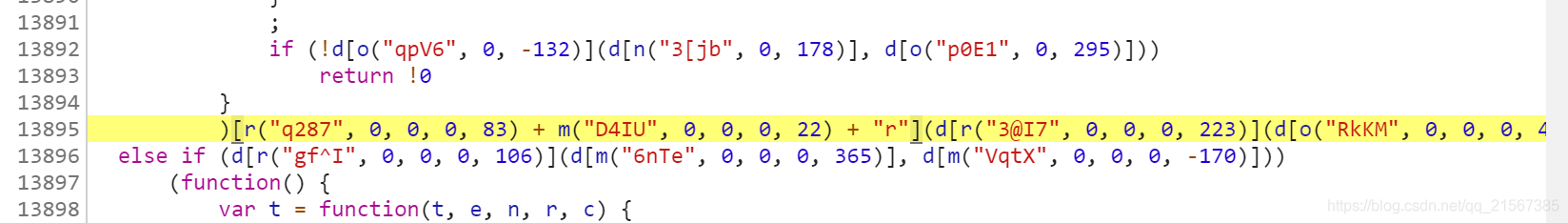
(window.webpackJsonp=window.webpackJsonp||[]).push([[3],[,,,function(t,e,n){"use strict"; console.log('拿下'); window.rude = {}; n.d(e,"d",(f // .......按之前控制台提示我们的那一行搜索 r("q287" 找到该处,之后把分号前相关的一部分逻辑做好全局赋值,方便我们查看。
赋值方法:
// 不破坏原代码结构的局部赋值 (window.key = .....)同时注意不要把整个文件格式化,动哪一部分只需要简单手工格式化一下周边代码即可,因为经过 webpack 打包的代码完全格式化可能有上万行,而且会运行错误,所以一定要 手工格式化 :

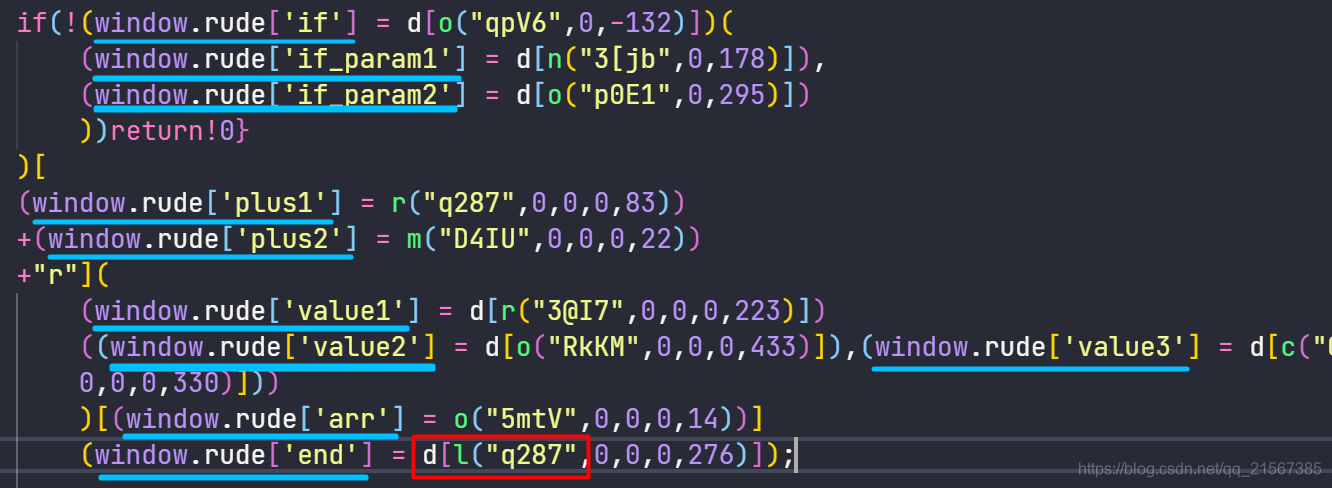
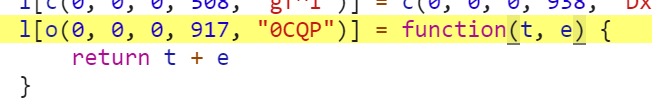
逻辑结构如下,逻辑中,我们使用 ['...'] 代表挂载到 window.rude['...'] 上的值:
(function (){ // ...... if() { return !0 } })[['plus1'] + ['plus2'] + 'r'] (['value1'])(['value2'], ['value3']) [['arr']] (['end'])年轻人不讲 rude ,刷新页面,直接拿下!

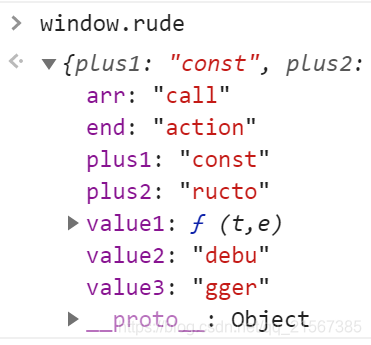
整理得到:
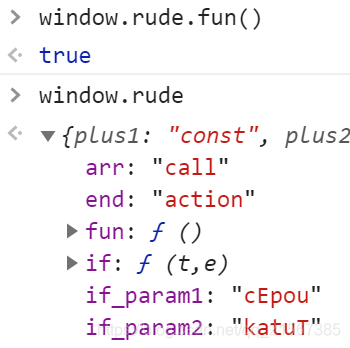
(function (){ // ...... if() { return !0 } })['const' + 'ructo' + 'r'] (['value1'])('debu', 'gger') ['call'] ('action')至此为止,我们可以确认的是,通过修改函数的 constructor 实现了 debugger ,我们直接从控制台打印点开 value1 查看一下:

很好,一个单纯相加的纯函数,现在我们只需要解决 if 、if_param1 ,if_param2 的问题,他这个函数好像并没有执行,于是没有赋值到 rude 内。
先将该函数挂载到全局上:
0,215)],d[o("$WL(",0,0,0,-8)])){}else( // 找到函数开头 window.rude['fun'] = function(){var t=function(t,e,n,o,r){return l(t,0,0,0,n- -9)},e=function(t,e
看起来 if 函数传入的两个参数也是混淆过的,那 if 函数内容是什么?

我们可以确定的是,虽然传入 if 函数的两个变量被混淆过,但 if 函数只是判断两个变量全等,这里两个变量不等,于是返回了 !0 ;另外,即使我们不知道该 function 上半部分的逻辑,也可以断定我们主动运行得到的结果仍然是一个存在的可行解。
从而逻辑整理得到:
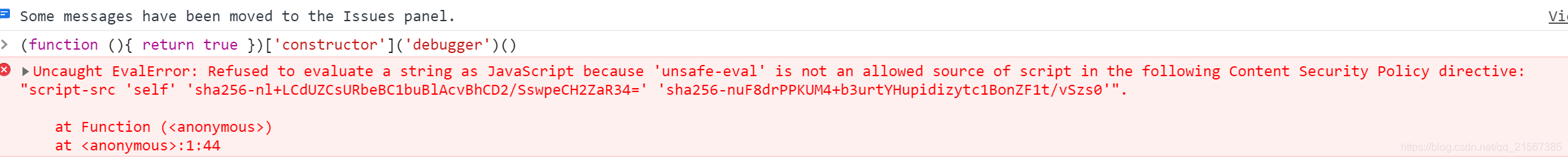
(function (){ return true })['const' + 'ructo' + 'r'] ('debugger') ['call'] ('action')也就是:
(function (){ return true })['constructor']('debugger')['call']('action') // 等价于 (function (){ return true }).constructor.('debugger').call('action')注:实际上,此处的 call('action') 中的 action 是没有作用的,只是大家 copy 过来 copy 过去的结果,此处毫无意义(可自行百度,你懂的)。
我们可以看一下该段代码前面输出什么:
debugger }嗷!之前无限 debugger 显示在 VM 内的这段代码出处原来在此,那么调用该函数即可实现 debugger 。
注:实际上使用 ['constructor']('debugger') 是一种 eval 的变体,在一些严格情况下会导致报错:

这是一种高危行为。
最后还有一个问题,无限 debugger 的计时器在哪里?
搜索文件全文,一共有 7 个 setInterval ,根据实际中每次点击跳过 debugger 按键后要大概等待 4s 再次进入 debugger ,定位到相应位置:
setInterval((function(){ var t,e,n,o,r={};r[(t=1407,e="ps6m",v(t-410,e))]=function(t){return t()}, window.rude.r = r, r[(n=1407,o="ps6m",v(n-410,o))](window.rude.k = k); }),4e3);这里 4e3 即为 4000 毫秒,将 r 与 k 挂载后发现,该 k 函数指向整个混淆函数(很长),其中包括了上面我们分析过的代码,具体我们不做分析了。
经过一番分析,我们通透了无限 debbuger 的原理,这里再额外提及几点。
为了防止简单爬虫,一些站点会使用前端混淆,在原神社区使用的是类似 base64 的字典算法,本文没有详细研究。
其实在 webpack 打包下研究混淆价值并不大,如果有兴趣的同学可以学习网易云前端混淆算法,典例质量高,大家研究的都很通透(自行百度)。
另外前端混淆计算需要的时间很长,本例的混淆计算足足留有 4s ,实际上也要花费很昂贵秒级的时间,建议不要对核心 api 数据接口进行混淆,可以混淆主动发送时的 token 等几条少量关键词数据。
目前对于 f12 防审查比较优秀的方案是 侦测控制台 + 跳转页面,是一种很友好的方案(同样有解)。
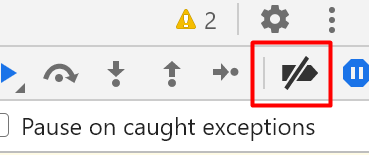
对于无限 debbuger 方案,因为是 eval 变体,有时还要附加 CSP 规则,所以不建议使用;另外,快速干掉无限 debbuger 只需要在控制台点一下忽略 debugger 按键即可:

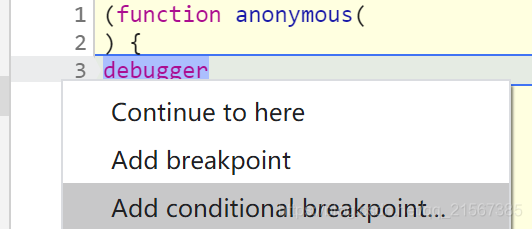
或是给 debbuger 手工打上条件断点为 false 即可:

以上两种方法都可以一秒干掉该方案。
堂堂正正讲武德是不怕开控制台的,办法总比问题多,建议同学们不要耍小聪明,谢谢朋友们!
本文来源:https://www.kandian5.com/articles/21498.html